On March 9th, we held an evening of lightning talks to kick off our “A Day in the Life of UX Roles” series. The lightning talks served as a really quick overview of roles in the UX field. That evening we covered 11 roles – can you believe there are that many roles in UX!? The night was jam packed with information, but in a fairly digestible format. Lightning talks are a presentation style, where each presenter gets 20 slides and slides advance automatically every 15 seconds. It’s intense, but it keeps the presentation focused on what’s truly important, so you can get a lot of high-level info in a short amount of time!
The talks were aimed at providing a rough idea of what the roles are so attendees could see which ones are of interest to them. Then, if they’re interested in learning about a certain role, they can come out to a feature presentation, where we take a deeper dive into that role and try an activity to get a feel for what it’s like. These feature presentations will be happening once a month starting in April. To learn more about upcoming events, join the exploreUX – Raleigh edition meetup.
In this recap, I’ve provided a high-level summary of role. I’ve also included the slide decks, but they lose some context without their speaker. However, hopefully you can get a good gist to see if you want to attend a deeper-dive session (And there are some great resources in them!).
You’ll notice some overlap of activities and skill sets among the roles and you’ll see the people in the roles have a diverse background. Part of what’s unique about the UX field is that people kind of stumble into it. In general, the UX field has a wide variety of activities involved so if you like to mix things up, you can, but if you like to focus on one thing purely, you can as well.
Generalist UX Designer – Emily Parker, WillowTree Apps
Generalist UX Designers are like a Swiss Army Knife of the UX world. They usually do a little bit of everything from concept, wireframes, design, and user testing. Emily gave us an overview of her role at WillowTree, a company in Durham that makes apps for other companies.
Interaction Designer – Allie Jacobs, Red Hat
Allie told us about her role as an interaction designer at Red Hat. She came into UX from a human factors engineering and hardware background. Interaction designers focus more on the logical interactions users would have with a website or product. Being an interaction designer allows her to be creative without having to contribute from a visual standpoint. The UX team she works on also created a resource called PatternFly, which is an open-source UI framework for enterprise web applications.
User Researcher – substituted by Michelle Chin, Citrix
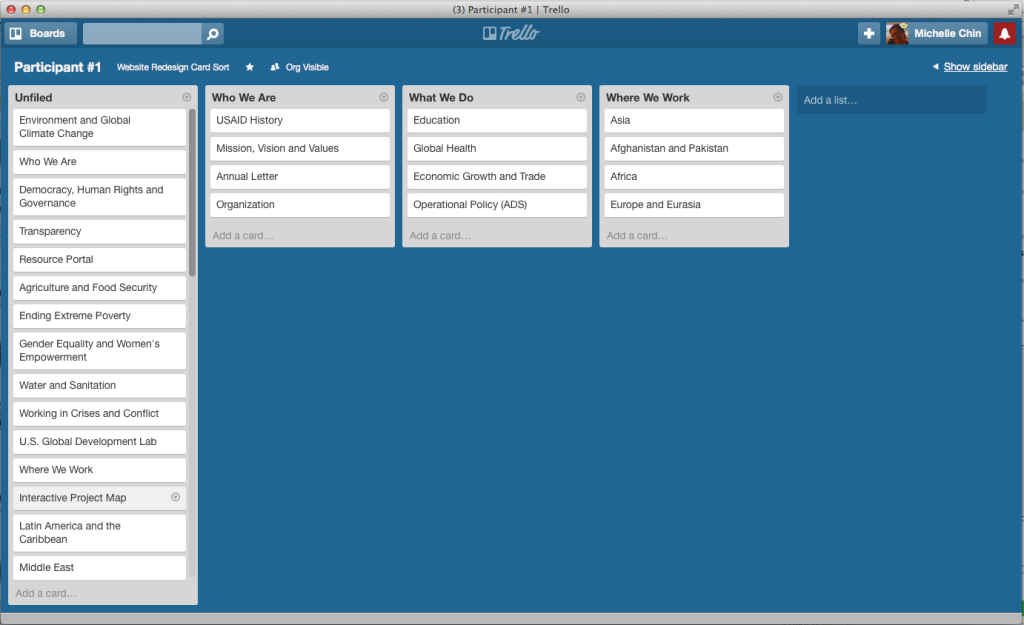
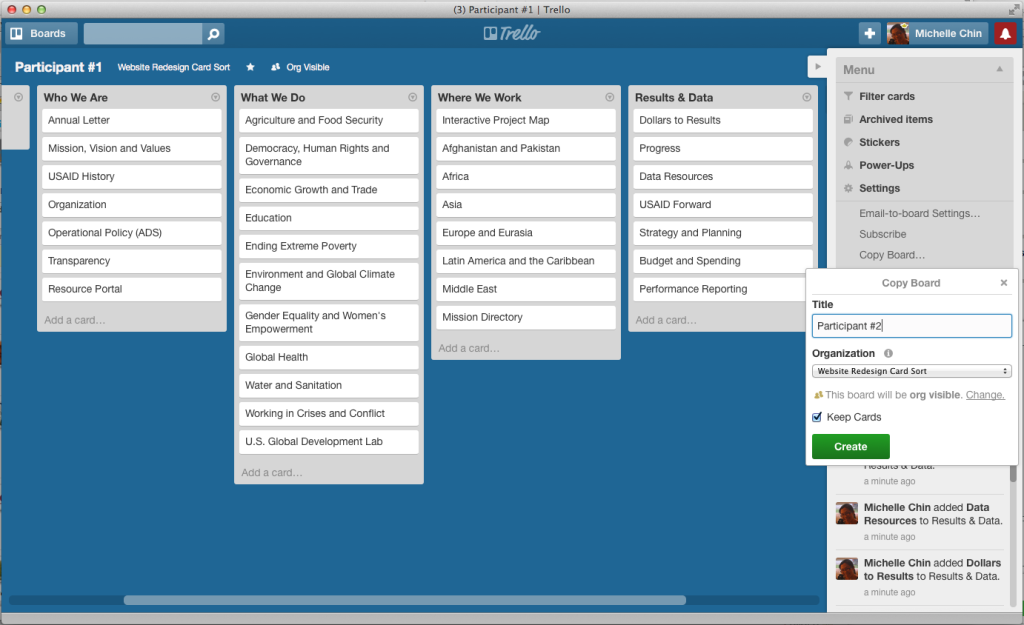
Our presenter on the user researcher role had to cancel at the last minute, so I ended up pinch-hitting and giving a quick overview on that role. It’s one of the most vital roles in the field and I didn’t want it to go unrecognized at this kick off event. As part of my role at Citrix, I work closely with our two dedicated user researchers. Sometimes I help with upfront user researcher and then I also facilitate usability testing sessions. At Citrix, we use qualitative methods and quantitative methods. We then combine our findings from both methods to come up with the insights that influence product and design decisions.
Design Manager – Mark Congiusta, Cisco
For those interested in seeing the options for a career path in UX, Mark talked about what it’s like to be a UX manager. He currently manages a globally dispersed team at Cisco and advocates for his team, so they can focus on their work. Mark came into UX via a route of architecture to industrial design to programming to marketing and finally to UX.
Information Architect – Julie Grundy, Duke University
Julie works Duke Web Services, which is Duke’s in-house web team. She helps departments make sense of their content – in a way that website visitors can find their way through that department’s website. Part of her daily work includes researching who her client is and who their users are, designing a structure for the website, organizing content, and iterating on designs through usability testing.
Content Strategist – Tony Poillucci, VisionPoint Marketing
Content strategy entails the planning, development, and management of content typically in digital media (e.g. websites, social media, etc.). At VisionPoint Marketing, Tony helps their clients provide the relevant content on their site at the right time to their visitors. His research includes understanding the client, their goals, and their users in order to craft the right content. His role overlaps a little with information architecture, where providing the right wording for a site’s navigation is just as crucial to the content a visitor reads.
Data Visualization Specialist – Ari Sanoff, Truven Health Analytics
Data visualization is a discipline that focuses on visually representing data in a meaningful way to end users. Data – and a lot of it – is something that can be naturally complicated and overwhelming, so architecting it in a way that’s meaningful is definitely a challenge. Ari is an information architect that specializes in data visualizations. He gave us a quick overview on the different visualizations and the types of ways they could be displayed.
Accessibility Analyst – Dennis Lembree, Deque Systems
Accessibility is the design of products, devices, and services for people with visual, aural, and/or motor-skill impairments, and more. It’s an important aspect of website and app design, where companies want their websites and products to be accessible for everyone. Dennis’s job as an accessibility consultant is to evaluate a client’s product and identify areas that are inaccessible to those with impairments. He makes recommendations on how to fix them so they are accessible. In terms of UX, when a site or app is accessible, it’s also improves the usability for everyone. Dennis provided several resources in his presentation and if you’re interested in learning about accessibility and assistive technology, we’ll be hosting Dennis’s deeper dive presentation on Global Accessibility Awareness Day on May 19th.
Visual Designer – Caroline Ford, Citrix
For products like websites and apps, there’s a level of usability involved with the visual design. Not only does a product need to look appealing, but the layout and visual hierarchy in the design is important to its successful usage. Caroline, a graduate of the Graphic Design program at NC State, has a strong visual design background, but showed us how she also includes strategy and research into her daily work.
Product Designer/Manager – Jacob Puckett, Pendo.io / Omnivore.io
Product Managers help deliver solutions that meet customers needs, which sounds really similar to what a UX designer does. In some companies, product managers are separate from UX designers, however there’s some overlap in what both roles do (talking to customers, sketching ideas, pitching solutions, and so on). UX designers and product managers can work together and create a really strong duo. In Jacob’s case, he has a hybrid role of the two and he talked about what it’s like to work in that space. He comes from a design background and his career has grown to encompass this hybrid role.
Small Design Business Owner – Erik Johnson, PurposeUX
Erik provided an overview of what it’s like to go out on your own and start your own small business. Much like a generalist UX designer, him and his business partner handle all aspects of UX, and additionally all the aspects of running a business (bookkeeping, business development, and so on). While it’s challenging to balance it all, he mentioned how much he’s learned in the short amount of time of starting his business.