Advocating for IA in Product: A Case Study with Citrix ShareFile (IA Summit ’16 Poster)
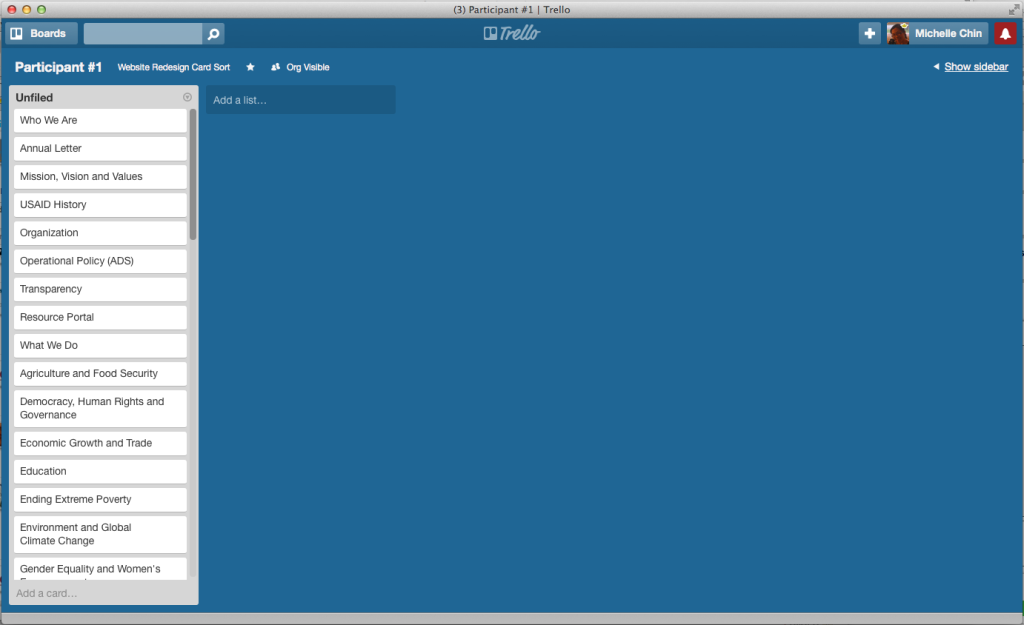
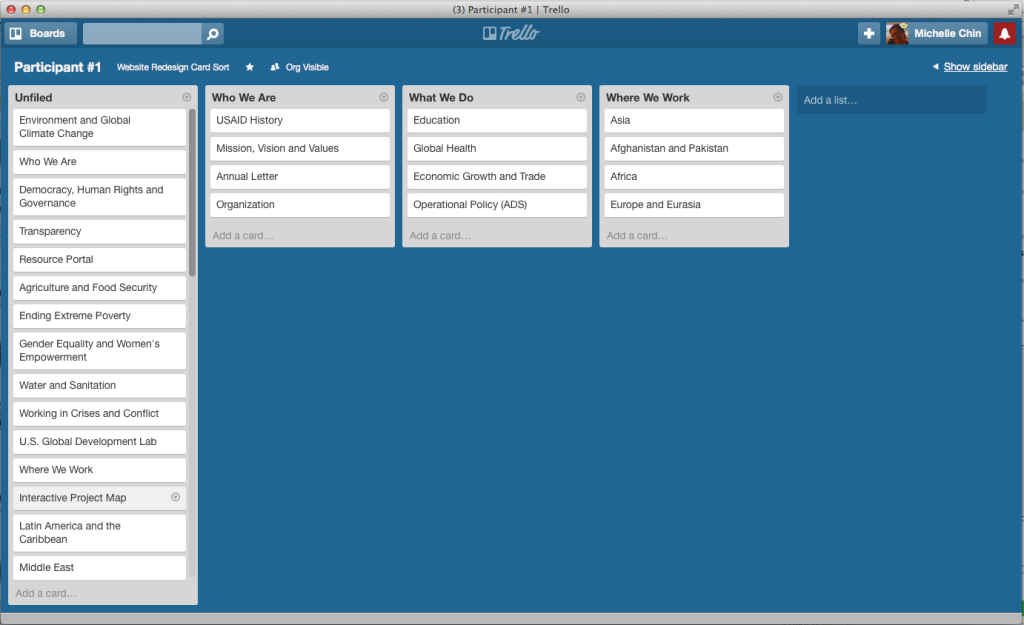
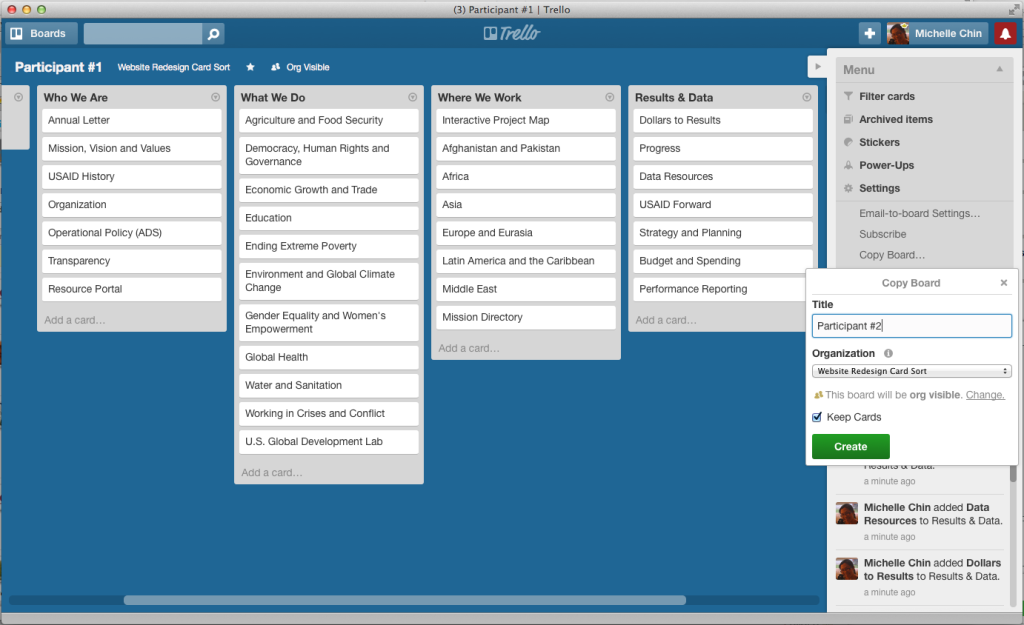
Poster Night, a social event at IA Summit ’16, showcases 30+ posters about methods, trends, case studies and more in the UX/IA field. Palak (user researcher) and I (UX designer / information architect) presented a case study about advocating for IA within product. IA within product is often overlooked because it’s not something as tangible as a website’s site map. Over the past few months, we teamed up as a duo to lead the project team through the redesign of our product’s Web App. For our card sort, we used the Modified-Delphi approach, which we’ve tried a few times on different projects and it’s been helpful with informing us!

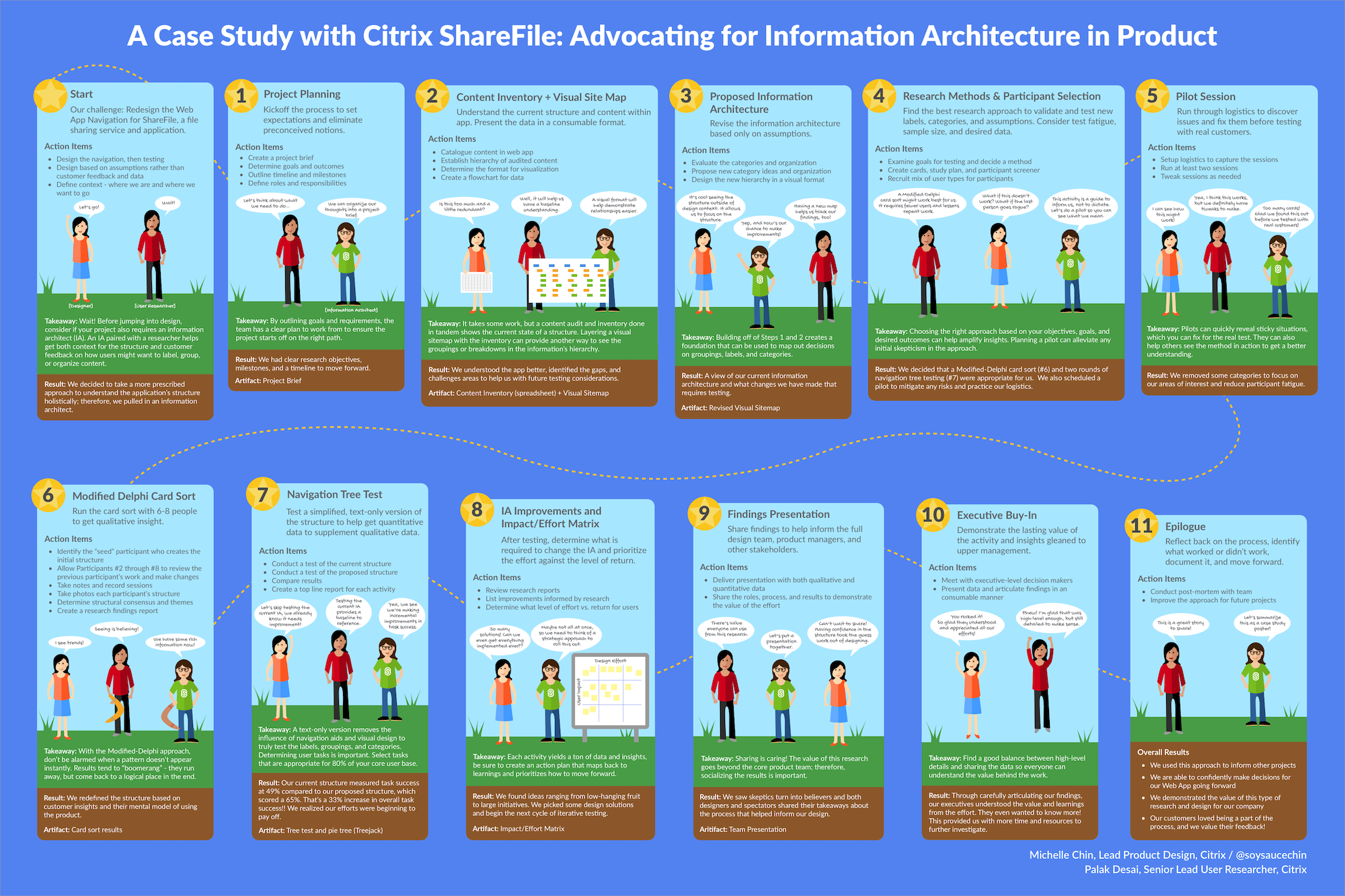
Here’s a PDF of our poster. As a bonus, here are our top 10 tips for advocating for IA in product!
- Have a duo if possible – a researcher teamed up with an information architect or a UX designer with IA chops can lean on each other’s expertise to make some good progress.
- Be adaptable, understand you may have to pivot based on your organization’s size and resources.
- Stay focused on the structure and build a foundation to move forward.
- Hard work = rewards; it may not seem like it at first, but keep going! Once you see progress, you’ll feel better. At the end, you can look back to see how far things have come along!
- Build trust in the people you work with and your stakeholders
- Invite people along the way – have them observe so they can understand what’s going on. Lean on people to help define categories and label change recommendations
- Combine both qualitative & quantitative data – it can help you make informed navigation decisions
- Build a story and reflect back on your process and iterations.
- Share your work with others – it helps advocate for the practice.
- Have fun! This can be quite the effort, so don’t forget to have fun during the process. Play your favorite jams, order in lunch for everyone, and tell really bad jokes.
Tools and Methods We Used
- Content inventory – Google Sheets & Microsoft Excel
- Visual site map – Omnigraffle
- Modified-Delphi Card Sort approach by Celeste Paul
- Navigation tree testing – Treejack
Questions about the process or the approach? Want to share what you’re up to? Feel free to contact Michelle (@soysaucechin).